- What is a headless browser?
- Examples of headless web browsers
- What is the difference between a headless browser and a normal browser?
- Key features of headless browsers
- What is a headless browser used for?
- When you might not want to use a headless browser
- Advantages of a headless browser
- Disadvantages of a headless browser
- What is headless testing?
- Frameworks used for headless browser testing
- When to use headless browser testing?
- Best practices and tips
- Frequently Asked Questions


Headless browsers are web browsers without a graphical user interface. They can perform tasks like web scraping and automation tests through a command-line interface or an API. In this article, you will learn what headless browsers are, how they work, and what are their advantages and disadvantages.
You will also learn about some of the most popular and powerful headless browser testing frameworks, such as Selenium, Cypress, Playwright, Puppeteer, and Nightwatch.js. You will discover how to use these frameworks to write and run tests in headless mode, and how to handle common challenges and scenarios. By the end of this article, you will have a solid understanding of headless browser testing and how to leverage it for your web development and testing needs.
What is a headless browser?
A headless browser is a real browser, but without a graphical user interface. It can perform tasks like web scraping, testing, and automation through a command-line interface or an API.

How it works depends on the specific headless browser and the library or tool you use to control it. But in general, you need to write a script that instructs the headless browser to load a web page, interact with its elements, and return the results you want. For example, here is a simple Python script that uses the Selenium webdriver to open a headless Chrome browser, navigate to Bing.com, and print the title of the web page:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# create a headless Chrome browser
options = Options()
options.headless = True
browser = webdriver.Chrome(options=options)
# navigate to Bing.com
browser.get("https://www.bing.com")
# print the title of the web page
print(browser.title)
# close the browser
browser.quit()
Examples of headless web browsers

Chromium is the open-source project behind Google Chrome. It supports a headless mode that allows you to run the browser without a graphical user interface, using the command-line or an API.
A headless Chrome browser will be perfect for:
- Data gathering,
- PDF file creation,
- Screenshot creation, and
- Multi-level navigation testing.
Firefox Headless is a headless mode for Mozilla Firefox, which lets you run the browser in the background without a visible browser UI. Firefox headless can be controlled via the command-line or with libraries like Selenium. It can be useful for testing, web scraping, and performance analysis.
Headless Firefox can be used for:
- Testing,
- Headless automation,
- Scripting, and
- Basic unit tests.
Apple Safari (Webkit) is the web browser for Apple devices, based on the WebKit engine. WebKit also supports a headless mode, which can be used for testing web applications on Safari or other browsers that use WebKit.
PhantomJS is a discontinued headless browser that uses WebKit as its rendering engine. It supports various web standards such as HTML5, CSS3, and JavaScript. It can be used for screen capture and page automation tasks. Please note that PhantomJS development was suspended in 2018 — although the software itself is still functional, its lack of updates may render it obsolete in the near future.
Zombie.JS is a headless web browser written in Node.js, which provides a high-level API to control web pages. It uses V8 as its JavaScript engine and JSDOM as its DOM implementation. It supports HTML5 parsing and can handle complex JavaScript libraries.
HtmlUnit is a headless browser for Java programs. It models HTML documents and provides an API that allows you to invoke pages, fill out forms, click links, etc. It has good JavaScript support and can handle cookies, authentication, and proxy servers.
What is the difference between a headless browser and a normal browser?

A headless browser and a normal browser are both web browsers that can load and render web pages, but they have some differences. The main difference is that a headless browser does not have a graphical user interface (GUI), which means it does not display the web page on a screen. Instead, it provides access to the web page content and functionality through a command-line interface or an API. Real browsers, on the other hand, have a GUI that allows the user to see and interact with the web page visually.
Some of the advantages of using a headless browser are that it is faster, more efficient, and more flexible than a normal browser. It can also run on servers without GUI support and avoid detection by some websites. Some of the disadvantages of using a headless browser are that it is harder to debug, may not render web pages exactly as a normal browser, and may not support some JavaScript features or web standards.
Key features of headless browsers
Here are some key features of headless web browsers and why they are important:
- Speed: They are faster than regular browsers because they don't have to render the web pages visually. This can save time and resources when running tests or scraping large numbers of pages.
- Efficiency: Headless browsers use less memory and CPU than regular browsers, which means they can run on machines with limited resources or handle more concurrent tasks.
- Flexibility: They can be executed via command-line or APIs without needing to open a full browser. This gives more control and options to developers and testers who can automate various scenarios and actions on web pages.
- Compatibility: Headless browsers can simulate different browsers and devices, which can help with cross-browser testing and ensuring consistent user experience across platforms.
- Stealth: They can avoid detection by some websites that block or limit requests from bots or scrapers. By modifying the user-agent or evading browser fingerprinting, headless browsers can mimic human-like behavior and bypass anti-scraping measures.

What is a headless browser used for?
Headless browsers have a rich selection of use cases – here are the most popular ones:
Automated Testing

They simplify and speed up the testing process by allowing developers and testers to run tests without opening a full browser. This can save time and resources, especially when running tests in parallel or on remote servers. Headless browsers also ensure reliable software by simulating different browsers and devices, and checking for errors, bugs, or broken links. They can also generate screenshots, videos, or reports of the test results.
Web Scraping

Web scraping is the process of extracting data from websites for various purposes, such as market research, data analysis, or content aggregation. Headless browsers make web scraping easier and more effective by rendering web pages that use JavaScript code or dynamic content, which regular HTTP requests cannot handle.

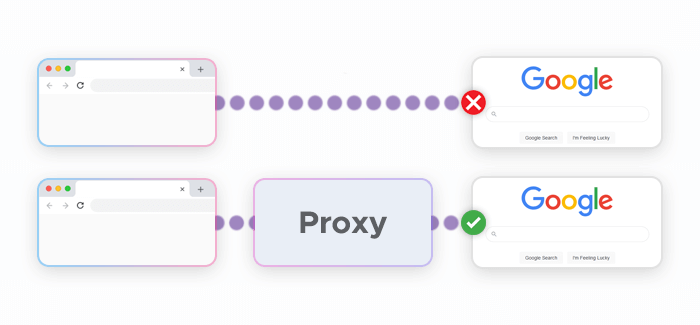
Headless browsers can also avoid restrictions and detection by some websites that block or limit requests from bots or scrapers. They can do this by modifying the user-agent or browser fingerprint, mimicking human-like behavior, or using proxies – this is how Infatica’s Scraper API manages to reliably capture data for its clients.
Server-Side Rendering (SSR)

Server-side rendering is a technique that renders web pages on the server-side and sends them to the client as static HTML. This can improve the performance, SEO, and accessibility of web applications that use frameworks like React or Angular, which rely on client-side rendering. Client-side rendering can cause issues such as slow loading, low SEO ranking, or poor user experience. Headless browsers can help with server-side rendering by executing the JavaScript code on the server and returning the rendered HTML to the client. This can reduce the load time, increase the SEO score, and enhance the user experience.
Performance improvements

Performance is a crucial factor in web development and testing, as it affects the user satisfaction, conversion rate, and revenue of web applications. Headless browsers can help optimize the speed and efficiency of web applications by monitoring and analyzing their performance and identifying bottlenecks or issues. They can also generate screenshots and PDFs of web pages, or use a timeline trace to diagnose website performance. They can also improve the performance of web applications by using techniques such as caching, compression, or lazy loading.
When you might not want to use a headless browser
There are some situations when using it might not be optimal or necessary. Here are some examples:
If visual output is important: Headless browsers do not display the web page on a screen, so you cannot see how it looks or interacts with the real user. This can be a problem if you need to verify the layout, design, or functionality of the web page visually.
If support for JavaScript or dynamic content is important: Headless browsers are mainly useful for rendering web pages that use JavaScript or dynamic content, which regular HTTP requests cannot handle. If the website does not use these features, you can use a simpler and faster method to scrape or test it, such as requests or BeautifulSoup.
Advantages of a headless browser

Here are some summaries of the advantages it can offer:
Faster Execution
Headless browsers can load and render web pages faster than regular browsers, as they don't have to display the graphical user interface. This can save time and resources when performing tasks like headless browser scraping, testing, or automating tasks.
Resource Efficiency
They use less memory and CPU than regular browsers, as they don't have to handle the graphical elements of the web page. This can improve the performance and scalability of the machine or server that runs the headless browser.
Automated Testing
They can automate various scenarios and actions on web pages, such as filling forms, clicking links, or taking screenshots. This can help test the functionality, usability, and reliability of web applications across different browsers and devices.
Scalability
They can handle more concurrent tasks than regular browsers, as they don't have to open a full browser for each task. This can help scale up the web scraping, testing, or automation process and handle large amounts of data or requests.
Compatibility Testing
Headless browsers can simulate different browsers and devices, such as Chrome, Firefox, Safari, or mobile phones. This can help test the compatibility and consistency of web applications and ensure a good user experience across platforms.
Detection Avoidance

Headless browsers can avoid detection by some websites that block or limit requests from bots or scrapers. They can do this by modifying the user-agent or browser fingerprint, mimicking human users, or using proxies.
Disadvantages of a headless browser
However, these utilities aren’t without their disadvantages:
Limited User Interaction Testing
With headless browsing, it’s impossible to test the visual aspects of the web page, such as the layout, design, or functionality. They also cannot simulate user interactions that require mouse, keyboard, or touch inputs.
Debugging Challenges
These browsers are harder to debug and troubleshoot, as they do not provide a graphical interface or feedback. They also have limited support for some debugging tools and frameworks.
Rendering Discrepancies
A headless browser may not render HTML code exactly as regular browsers do, as they use different engines or headless versions. They also have limited support for some JavaScript features and web standards.
Learning Curve
They require more technical skills and knowledge to use and control, as they rely on command-line or API interfaces. They also have different syntax and options for different headless browsers and libraries.
Compatibility Challenges
A headless browser may not be compatible with some websites or platforms that have strong anti-scraping measures or require user authentication. It may also face issues with proxies, VPNs, or CAPTCHA solvers.
What is headless testing?
Headless testing is a way of running browser UI tests without the “head”, which in this case means that there’s no browser UI, or GUI of any sort. This is useful since when running tests, especially in a headless environment, nobody is “watching” the visuals, so there’s no need to have the extra overhead of the browser GUI.
Some of the main benefits of faster test execution are:
- Accelerates the testing process, providing faster feedback on software quality.
- Enables quicker detection and resolution of issues, improving time-to-market.
- Optimizes resource utilization by reducing testing cycle time.
- Enhances productivity by enabling more frequent test execution.
Some of the limitations of headless testing scenarios are:
- Can be more challenging to debug, as there is no visual representation of the browser actions. Identifying and diagnosing issues can be time-consuming.
- May not accurately replicate user interactions in a real-world scenario, as it cannot simulate user inputs that require mouse, keyboard, or touch.
- May not render web pages exactly as regular browsers do, as it may use different engines or versions. It may also have limited support for some JavaScript features and web standards.
Frameworks used for headless browser testing
Let’s take a closer look at some testing frameworks, along with their features, applications, and code examples.
Selenium
Selenium is a popular and widely used framework for browser automation and testing. It supports various programming languages, such as Java, Python, C, Ruby, and JavaScript. It also offers fast and native support for multiple browsers, such as Chrome, Firefox, Edge, and Safari. Selenium uses the W3C WebDriver API to interact with browsers and perform commands and assertions on web elements. Selenium can run browser tests in headless mode by setting the appropriate options for each browser.
Features:
- Cross-platform and cross-browser testing
- Multiple language bindings
- Large and active community
- Integration with various testing tools and frameworks
- Support for parallel and distributed testing
Applications:
- Functional and regression testing of web applications
- Headless browser scraping and data extraction
- Performance and load testing of web applications
- Browser compatibility testing
The following code snippet shows how to launch the Chrome browser in headless mode using Selenium in Python:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# Create a Chrome options object
options = Options()
# Set the headless option
options.add_argument("--headless")
# Create a Chrome driver with the options
driver = webdriver.Chrome(options=options)
# Navigate to a website
driver.get("https://www.example.com")
# Print the title of the website
print(driver.title)
# Close the driver
driver.quit()Cypress
Cypress is a modern and fast framework for end-to-end testing of web applications. It is written in JavaScript and runs in the same run loop as the application under test. It supports Chrome, Firefox, and Edge browsers. Cypress can run tests in headless mode by using the cypress run command. It can also generate screenshots and videos of the test runs.
Features:
- In-browser testing and debugging
- Automatic waiting and retrying
- Real-time reloads and updates
- Rich and interactive test reports
- Built-in network stubbing and mocking
Applications:
- End-to-end testing of web applications
- Visual testing and snapshot testing
- Component testing and unit testing
- Accessibility testing and code coverage
The following code snippet shows how to write a simple test using Cypress in JavaScript:
// Import Cypress commands
import { cy } from "cypress"
// Describe a test suite
describe("Example test", () => {
// Define a test case
it("Visits the example website", () => {
// Navigate to the website
cy.visit("https://www.example.com")
// Assert that the title contains "Example Domain"
cy.title().should("contain", "Example Domain")
})
})
Playwright
Playwright is a framework for web testing and automation that supports Chromium, WebKit, and Firefox browsers. It was created by the same team that developed Puppeteer, offering a consistent and fluent API for all browsers and platforms. It also supports headless mode, mobile apps emulation, and webkit inspection.
Features:
- Cross-browser and cross-platform support
- Auto-waiting and resilient assertions
- Browser contexts and state isolation
- Tracing and debugging tools
- Multi-page and multi-user scenarios
Applications:
- End-to-end testing of web applications
- Web scraping and data extraction
- Server-side rendering and pre-rendering
- Performance monitoring and analysis
- Browser extension testing
The following code snippet shows how to launch Chromium in headless mode using Playwright in JavaScript:
// Import Playwright
const { chromium } = require("playwright")
// Define an async function
async function main() {
// Launch Chromium in headless mode
const browser = await chromium.launch({ headless: true })
// Create a new page
const page = await browser.newPage()
// Navigate to a website
await page.goto("https://www.example.com")
// Print the title of the website
console.log(await page.title())
// Close the browser
await browser.close()
}
// Call the function
main()Puppeteer
Puppeteer is a framework for web testing and automation that uses the DevTools Protocol to control Chrome or Chromium browsers. It is developed by the Chrome DevTools team. It provides a high-level API to perform various actions on web pages, such as clicking, typing, taking screenshots, and generating PDFs. Puppeteer runs in headless mode by default, but can be configured to run in full mode.

Features:
- Headless and headed mode support
- Chrome and Chromium support
- Network interception and modification
- Page and browser events
- Customizable and extensible
Applications:
- End-to-end testing of web applications
- Web scraping and data extraction
- PDF and screenshot generation
- Performance and load testing of web applications
- Code coverage and accessibility testing
The following code snippet shows how to launch Chrome in headless mode using Puppeteer in JavaScript:
// Import Puppeteer
const puppeteer = require("puppeteer")
// Define an async function
async function main() {
// Launch Chrome in headless mode
const browser = await puppeteer.launch({ headless: true })
// Create a new page
const page = await browser.newPage()
// Navigate to a website
await page.goto("https://www.example.com")
// Print the title of the website
console.log(await page.title())
// Close the browser
await browser.close()
}
// Call the function
main()Nightwatch.js
Nightwatch.js is an integrated and easy-to-use framework for end-to-end testing of web applications and websites. It is powered by Node.js and uses the W3C WebDriver API for interacting with various browsers. It supports Chrome, Firefox, Edge, and Safari browsers. Nightwatch.js can run tests in headless mode by setting the appropriate options for each browser.
Features:
- Built-in test runner and CLI
- Clean and fluent syntax
- Custom commands and assertions
- Page object model and data-driven testing
- Cloud testing and CI integration
Applications:
- End-to-end testing of web applications and websites
- Functional and regression testing of web applications
- Browser compatibility testing
- Web scraping and data extraction
- Performance and load testing of web applications
The following code snippet shows how to launch Chrome in headless mode using Nightwatch.js in JavaScript:
// Export the test settings
module.exports = {
// Define the test environment
test_settings: {
// Define the default environment
default: {
// Define the desired capabilities
desiredCapabilities: {
// Set the browser name
browserName: "chrome",
// Set the Chrome options
chromeOptions: {
// Set the headless option
args: ["--headless"]
}
}
}
}
}
// Define a test suite
module.exports = {
// Define a test case
"Example test": function (browser) {
// Navigate to a website
browser.url("https://www.example.com")
// Assert that the title contains "Example Domain"
browser.assert.titleContains("Example Domain")
// End the test
browser.end()
}
}When to use headless browser testing?
It is most beneficial when you need fast and reliable feedback on the functionality and performance of your web applications. Some scenarios where testing using a headless browser can be useful are:
- Continuous integration and deployment (CI/CD): It can help you with running tests more frequently and efficiently in your CI/CD pipelines, as it consumes fewer system resources and reduces testing cycle time.
- Web scraping and data extraction: This way, you can scrape and extract data from websites that use JavaScript or dynamic content, as it can render web pages more accurately than regular HTTP requests.
- Server-side rendering and pre-rendering: Improve the performance, SEO, and accessibility of your web applications that use frameworks like React or Angular, as it can execute the JavaScript code on the server and return the rendered HTML to the client.
- Browser compatibility testing: It can help you test the compatibility and consistency of your web applications across different browsers and devices, as it can simulate various browser setups and versions.
Best practices and tips
Following these guidelines will help you perform headless testing more efficiently – and counter less errors:
Handling Asynchronous Operations
Asynchronous operations are those that do not block the execution of the code until they are completed, such as AJAX requests, timers, promises, etc. They can cause issues in headless browser testing if they are not handled properly, such as flaky tests, timeouts, or incorrect assertions. Some tips and best practices for handling asynchronous operations are:
- Use explicit or implicit waits to ensure that the browser waits for the asynchronous operation to finish before proceeding with the test. For example, you can use
driver.waitin Selenium,cy.waitin Cypress, orpage.waitForin Puppeteer or Playwright. - Use callbacks, promises, or async/await syntax to handle the results of the asynchronous operation and avoid the callback hell or promise chaining. For example, you can use
then,catch, orfinallymethods with promises, orasyncandawaitkeywords with async functions. - Use network stubbing or mocking to intercept and modify the network requests and responses of the asynchronous operation. This can help you control the data, speed, and behavior of the operation and avoid external dependencies. For example, you can use
cy.interceptin Cypress,page.routein Playwright, orpage.setRequestInterceptionandpage.onin Puppeteer.
Dealing with Dynamic Content
Dynamic content is the content that changes based on user interaction, time, location, or other factors. It can be challenging to perform headless browser testing, as it may require complex logic, selectors, or assertions. Some tips and best practices for dealing with dynamic content are:
- Use CSS or XPath selectors that are robust and flexible enough to handle the changes in the dynamic content. For example, you can use attributes, classes, or partial text that are unique and consistent, and avoid using indexes, positions, or full text that are prone to change.
- Use assertions that are resilient and tolerant enough to handle the variations in the dynamic content. For example, you can use fuzzy matching, regular expressions, or ranges to verify the content, and avoid using exact matching, hard-coded values, or absolute values that are likely to fail.
- Use visual testing tools or libraries to compare the screenshots of the dynamic content and detect any differences or anomalies. This can help you verify the layout, design, or functionality of the content visually, and avoid missing any issues that are not captured by the selectors or assertions.
Managing Cookies and Sessions
Cookies and sessions are mechanisms that store and transfer information between the browser and the server, such as user preferences, authentication, or shopping cart. They can affect the behavior and outcome of the headless browser testing, as they may depend on the browser settings, network conditions, or user actions. Some tips and best practices for managing cookies and sessions are:
- Use simple methods or commands that allow you to get, set, delete, or clear the cookies and sessions. This can help you control the state and data of the browser and the server, and avoid any conflicts or errors. For example, you can use
driver.manage().cookies()in Selenium,cy.setCookie,cy.getCookie, orcy.clearCookiein Cypress, orpage.cookies,page.setCookie, orpage.deleteCookiein Puppeteer or Playwright. - Use browser options or arguments that allow you to enable, disable, or customize the cookies and sessions in the headless browser. This can help you configure the behavior and preferences of the browser and the server, and avoid any restrictions or limitations. For example, you can use
--disable-web-security,--user-data-dir, or--profile-directoryin Chrome or Chromium, or--privateor--incognitoin Firefox. - Use tools or services that allow you to test the cookies and sessions across different browsers, devices, and locations. This can help you ensure the compatibility and consistency of the cookies and sessions, and avoid any issues or discrepancies. For example, you can use BrowserStack, Sauce Labs, or LambdaTest to run headless browser tests on real users’ devices in the cloud.
Final Words
Headless browser testing has some challenges, such as debugging, rendering, and compatibility issues. Therefore, you need to choose the right testing framework and follow the best practices to overcome these challenges and get the most out of headless browser testing.
In this article, you learned about some of the most popular web browser testing frameworks, such as Selenium, Cypress, Playwright, Puppeteer, and Nightwatch.js. You also learned how to use these frameworks for writing and running automated tests in headless mode, and how to handle common challenges and scenarios.